I’m teaching ICS3C/3U (Computer Programming/Computer Science) online this semester. I was the e-Learning Contact for my board for several years, but this is my first time teaching online in “real life” (i.e. not a professional learning session).
Overall I’m fairly happy with how I approached the design of my course, and I’ve also learned a few things that I’ll improve upon.
I work in Ontario using the Desire2Learn/Brightspace platform. The Ministry of Education here has provided a “starter course” for each of my classes. I’ve discussed the problems with the format of that course before (see here), and thoughts I had about improving on it. I mostly followed my own advice.
In the end, there were significant differences between the provided course materials and the approach I wanted to take with the course, so I ventured out on my own.
News
I use the News area to share interesting links, reminders, and extra details. Notice I don’t post a news item every day; I’ve decided that’s too much without a real payoff.

YouTube
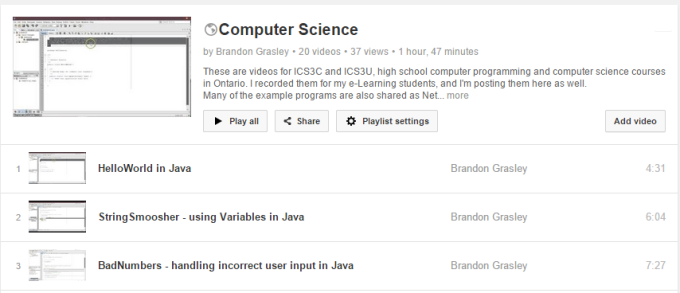
I post a lot of “instructional videos” in the course. The videos show me coding applications live, so students can hear my thinking while I work, see the errors I make and how I correct them, and see how the development environment works visually.

Of course, playing videos successfully in the online learning environment is a bit device-dependent, so I also post every video to YouTube. I maintain them in a playlist (here) and I post a link in a widget on the course homepage. The YouTube videos also have the advantage of sometimes being faster to download, and users can change the resolution on the fly (not very helpful for code, I suppose).
And most importantly, those videos are available for anyone on the Internet to use. That makes me feel good in my heart.
Other Resources
In an out-of-the-way place on the course homepage I maintain a Padlet. I use this to post related-but-not-necessary links.

Calendar
I don’t use the Calendar directly, but I do use due dates for Content items so they show up in the Upcoming Events list. More on that later.

Units, Activities, Modules
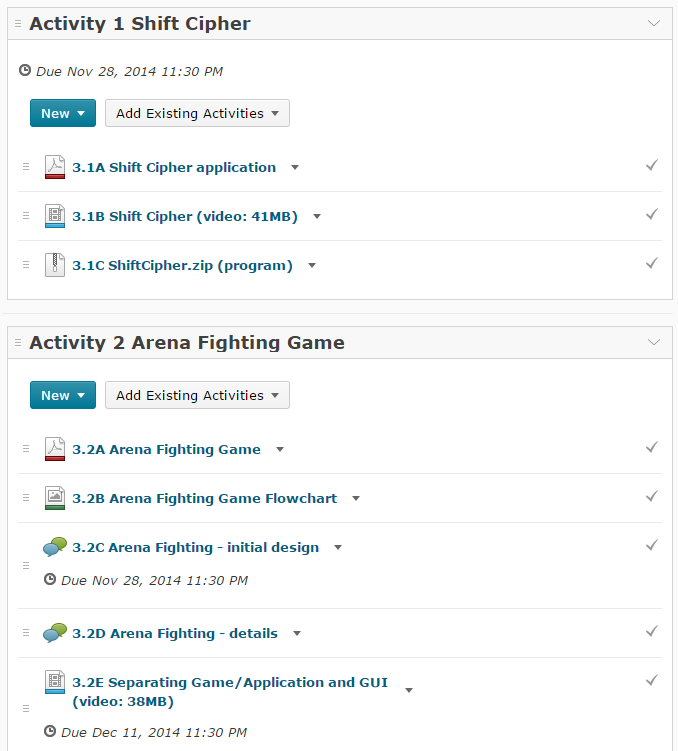
I divide up a Unit into Activities, and I number everything:

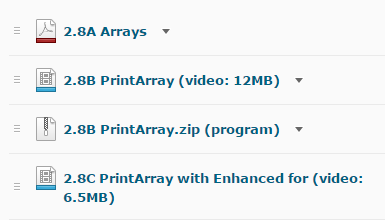
Within each Activity I also “letter” my items sequentially (3.1A, 3.1B, etc.):

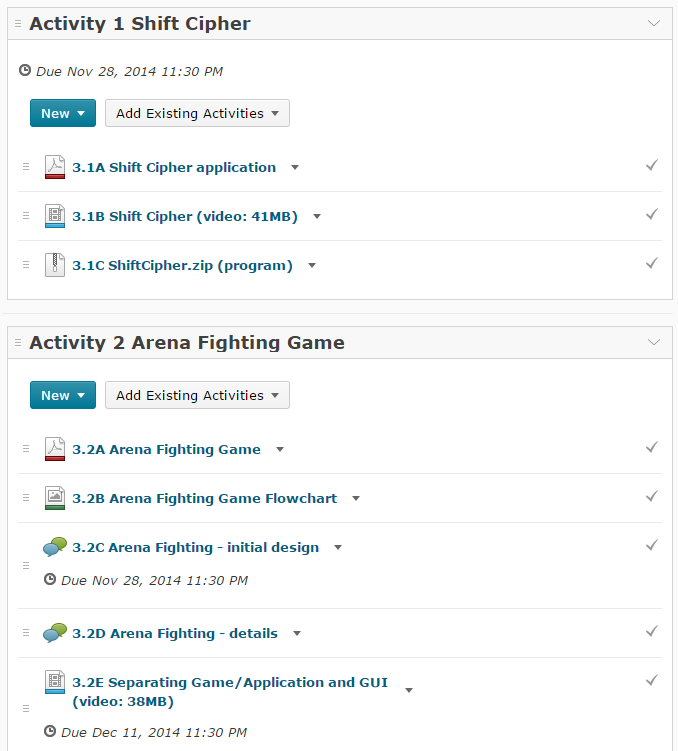
Due Dates
I used to only put due dates on the items that needed to be submitted/completed, like Dropboxes and Discussions. After helping an e-Learning student in the library here with her English class, I realized that students were using the Upcoming Events list in the Content area. I had never explored it before, but it was a sparse list in my course.
Now I add due dates to Content items which I want students to consume as well; for example, I put a due date on 3.2E, which is a video I want them to watch by the end of today. They don’t have to submit anything, but I’m hoping the due date helps to keep them on track.
(Note: This is not an “end date”, which would make the item unavailable after the date has passed.)

Content in PDF
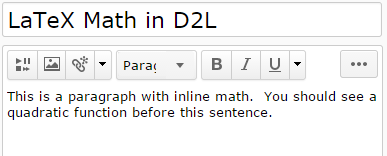
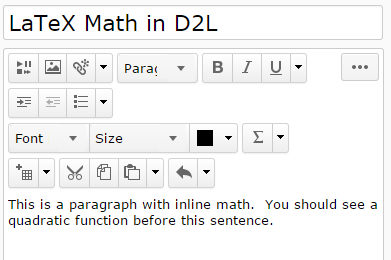
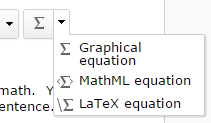
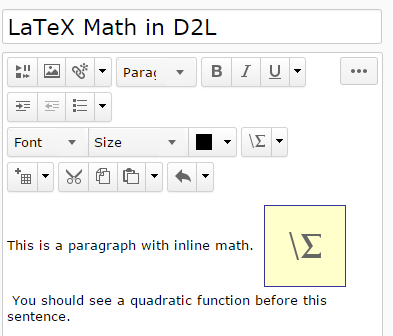
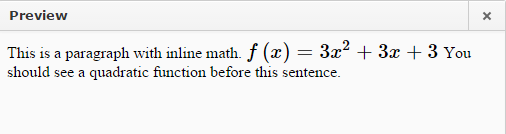
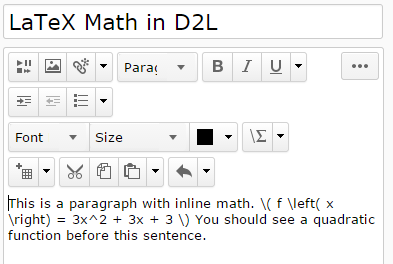
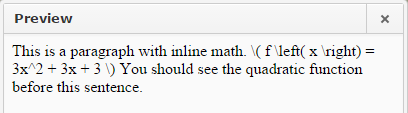
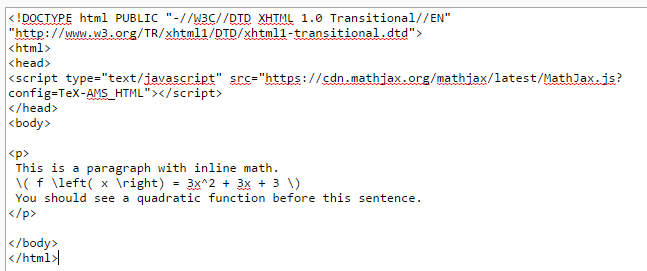
I have tried to use HTML, Word documents, and PDF files to post CS content, but I’m happiest posting a PDF that I generate in Word. I get excellent control over the look and feel of the text/images, but the links I put in there still work. It’s also universally-readable.
HTML takes too long to format correctly/beautifully, and Word documents are rendered as images by D2L (disabling any links).
In the end I think the videos are more valuable for the students, especially later in the course. I have several students now requesting videos explaining a certain aspect of the course, but not a lot of PDF requests.

Still Thinking
I have a lot more to learn, but I’m pretty happy with the workflow I’ve developed now. Suggestions are very welcome!